タイトルや見出しはしっかり固めたのに、
記事を書いているうちに、内容が脱線してしまう
ブログ、アフィリエイトを初めて、こんな悩みを持ったことはありませんか?
h2~h3タグで記事全体の骨組みを作り、各見出しに記事を入れていくのですが、途中で、
- これも補足したい
- あれも補足したい
とアレコレ補足した結果、脱線して何が言いたいのか分からない記事になってしまいます。
これには読者も疲れてしまい、離脱されてやすくなります。
この悩みの対策として、表題の下書きツール「NanaTerry」を図とともに紹介していきます。
なぜNanaTerryを勧めるのか?
- メモ帳感覚で使える
- 見出しごとにシートを小分けできる。
- 見出しを常に確認しながら記事が書ける
- 簡単にダウンロードでき、インストール不要
- 無料
と言ったところ。
常にh2やh3の見出しをチェックしながら記事を作っていくことで、脱線を抑えやすくなります!

僕も最近ずっと「NanaTerry」で記事の下書きをしていますが、
常にh2、h3の見出しを見ながら執筆することで、ブレない記事が書けるようになりました。
目次(もくじ)
NanaTerryがオススメの理由。ワードやメモ帳、ワードプレス投稿画面との違い
では、NanaTerryがブログ初心者にオススメな理由を紹介していきます。
もっと多機能なツールはあるのですが、ブログ記事を下書きするのならNanaTerryで必要かつ十分な機能を持っています。
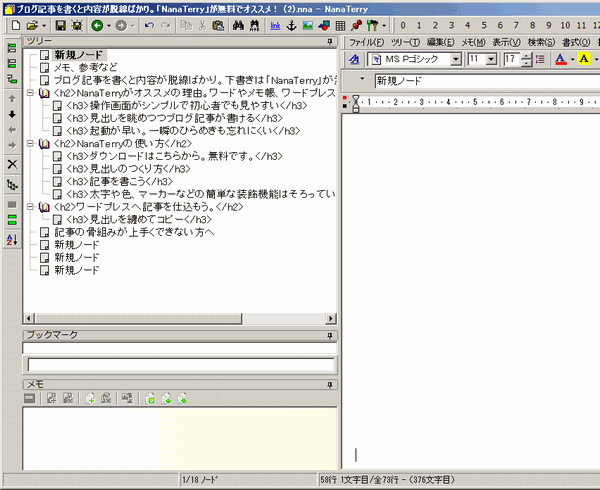
操作画面がシンプルで初心者でも見やすい

左側が見出し一覧になっており、上部にいくつかのタブ。
右側が記事を書く部分で、ここがメモ帳のような感覚で記事を書けます。
ブログ記事の下書きが目的なら、使うタブは…
- ファイル
- ツリー
- 編集(殆どコピーペーストくらい)
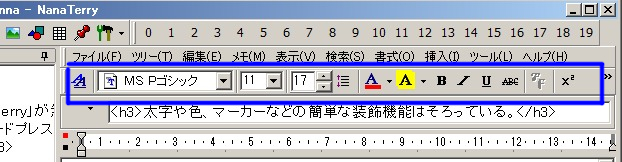
- 書式(青枠部分を操作すればOK)
多分これくらいです。
メモ帳より優れている機能と言えば…
- 1段階しか「元に戻す」ができないメモ帳に比べて、こちらは何段階か戻すことできる。
- 色や太字、下線など装飾可能
- 「ノードを追加(後述)」すれば、1ファイル内に複数のメモ帳シートが作れる。
と言った点で優れています。
見出しを眺めつつブログ記事が書ける
画面左に、見出し項目を作ることができます。
ここは常に見ることができるので…
記事を書きながらでも、この記事の本質は何なのかを常に確認しながら書くことができます。
起動が早い。一瞬のひらめきも忘れにくい
NanaTerryは起動が早いです。
ワードやエクセルよりずっと早く、ほぼメモ帳並の速度で立ち上がります。
アイデアを思いついた瞬間に立ち上げて書き込める!
記事のアイデアって、突然ひらめくことも多いんですよ。
ひらめきはその瞬間に書き留めないと忘れてしまいやすく、起動に時間が掛かるとその間に忘れてしまうことが結構あります。
NanaTerryは起動が早いので、忘れることが少なく、すぐに書き留めておくことが出来ます。
オンラインには対応してないのが欠点ですね。
ただオンライン対応の場合(Googleドキュメントなど)はログイン作業がほぼ必要になるので、その間にアイデアを忘れてしまいやすいです。
NanaTerryの使い方
ではNanaTerryのダウンロードから、記事作成に使う機能を紹介していきますね。
本当に簡単です。ブログ初心者でも大丈夫!!
ダウンロードはこちらから。無料です。
窓の社っていうダウンロードサイトがあるので、そこから入手するのが簡単です。
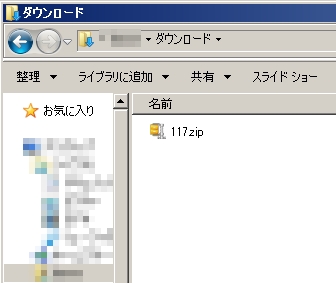
zipファイルになっていて、そのままでは使えないので解凍しましょう。

117.zipファイルを右クリックすると「解凍」もしくは「展開」という項目があるのでそれを選べばOK
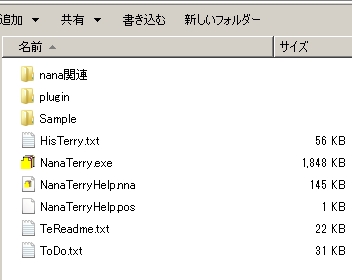
すぐに解凍され、こんな中身が出てきます。

ここで「NanaTerry.exe」をクリック(サイズ約1800KB)すればすぐ使えます。
インストールも不要です。
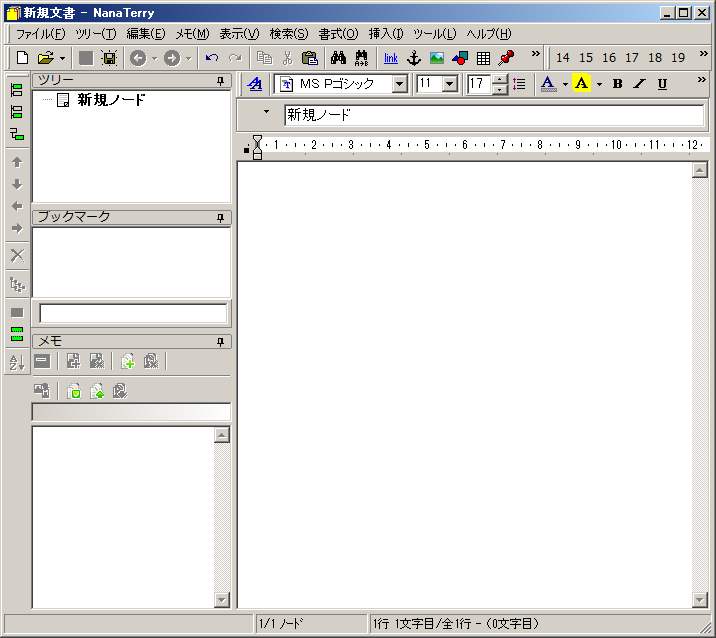
では早速起動してみよう。

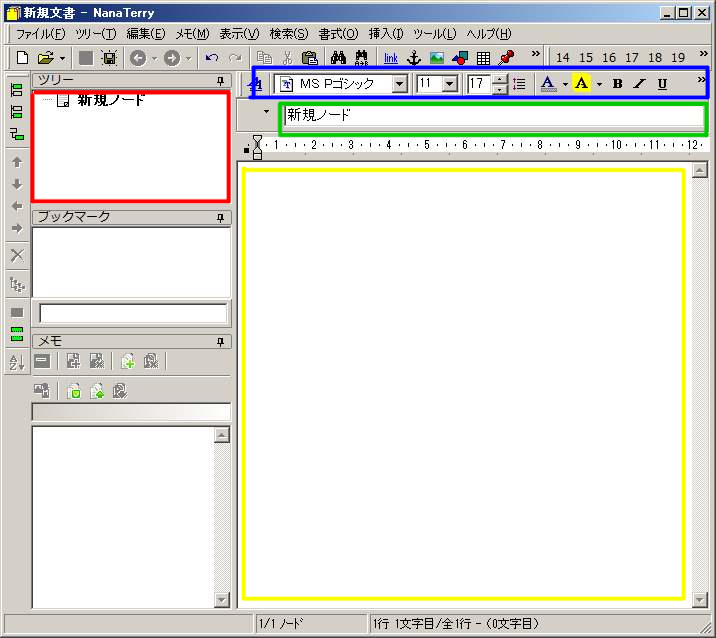
こんな見た目です。かなりシンプルですね。
- 赤枠のツリー部分
- 青枠の書式設定部分
- 黄色枠の記事作成部分
- 緑枠の見出し書き込み部分
に分かれています。
見出しのつくり方
ではまず見出しを作ってみましょうか!
赤枠ツリーの部分、最初は「新規ノード」だけしかありませんが、これを増やしていきます。
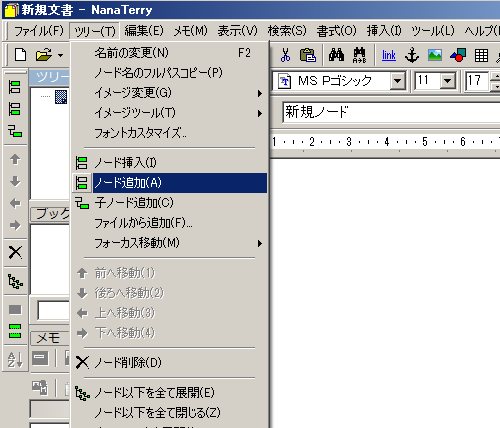
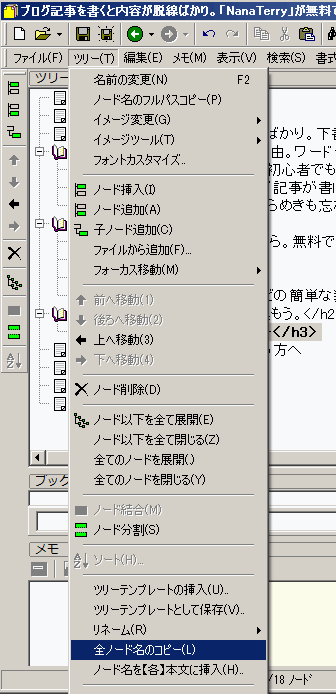
「ツリー」のタブにある、ノード追加をクリック。

この「ノード追加」ですが、ツリータブでなくても、ウィンドウ左端にも同じボタンがあります。(水色枠部分)
- ノード挿入は上に追加、
- 子ノード追加は一つ下の層に追加できます。
- 子ノードをh3見出しとすると分かりやすいです。
これで一つ下に追加できます。

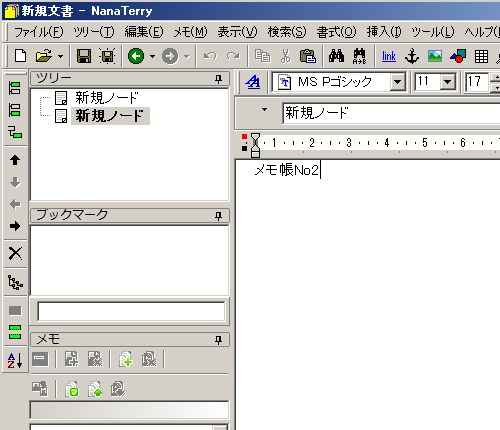
次に、緑枠部分に見出しを書きましょう。

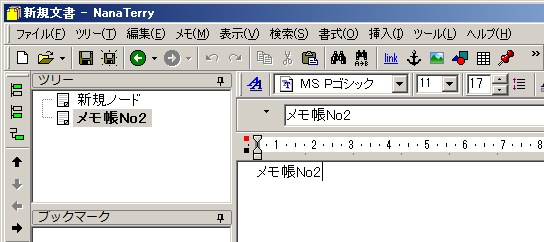
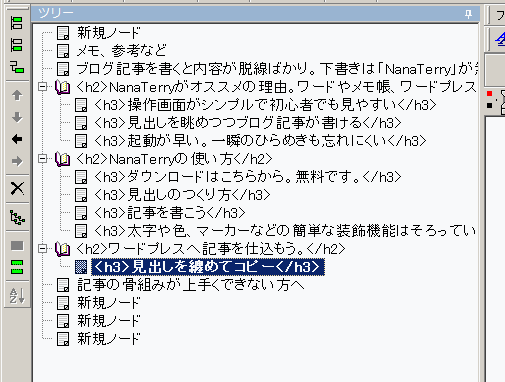
すると左のツリーに見出しと同じ内容が表示されます。
あとは、
- h2の見出しは「ノード追加」
- h3の見出しは「子ノード追加」
で増やして行こう。

すると、こんな感じに見出しが一望できるようになります。
記事を書こう
あとは各見出し部分に記事を書いていくだけです!
常に見出しを確認しながら書けるので、
ワードプレスの編集画面で記事を書くより脱線しにくくなるはずです!
太字や色、マーカーなどの簡単な装飾機能はそろっている。

青枠の部分が書式設定の箇所になります。
下書きに使うのは色や太字で見やすくする程度だと思うので、ここさえ知っていれば大丈夫だと思います。
ワードプレスへ記事を仕込もう。
記事が書けたら、ワードプレスへ仕込んでいきます。
ここではコピペを使っていくと楽にできます。
見出しを纏めてコピー
見出しも一通りできました。
ここで組み立てたツリーをまとめてコピペする方法があります。
ツリータブにある、「全ノード名のコピー」をクリックします。

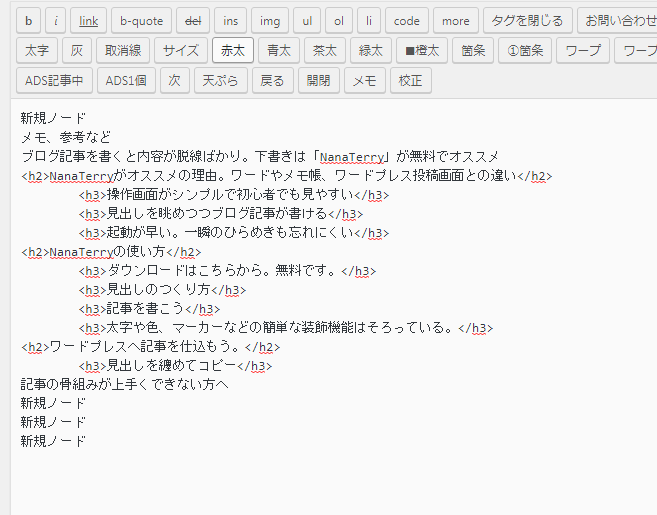
これで左側のツリーに書いた内容がそのままコピーされます。
あとはワードプレスに貼り付ければOK。

全部コピペされるんで、無駄に追加した「新規ノード」は削除しておきましょう。
あとは各見出しごとに「Enter」で3行程度改行し、そこへ記事をコピペしていけば記事自体は出来上がります。
あとは、
- 重要箇所にマーカをつける。
- リンクを設定する。
- 画像を挿入する。
と仕上げていくと、記事が完成します!
ブログ書いてると、あれこれ追加したくなるけど…
ブログは
- 掘り下げて丁寧に教えてあげる
- あれこれ補足を追加し過ぎて脱線してしまう
この2つはブログの見た目は似てますが、大きく異なります。
内容が脱線すると、読み手もストレスを感じ離脱してしまいます。
ネットサーフィンしている人って、書籍等を購入して読む人と比べると購読意欲は低いので、
(サイト閲覧も、たまたま検索に出てきたら読んでみようと言う程度)
少しでも書いてある内容が分からなくなると離脱します。
だから、脱線せずに、タイトルに沿った記事を書くことが大事になりますね!
そのためには、最初に打ち立てた
- タイトル
- 見出し
これを常に目視で確認しながら記事を書いていこう!脱線しにくくなります。


コメント